Tracking customer orders through multifaceted interfaces and interactions.
The Challenge
Fictiv didn’t have a consistent way of tracking wether orders were on track or off track. This tracking was done by multiple users through manual systems like airtable and google sheets. None of them were accurate which ultimately let to orders going off track before a person could even intervene. Which lead to ~13% of jobs not being delivered on time to customers. The challenge was getting almost all internal users to agree upon a way of tracking logically and visually.
The Outcome
A new feature that uses a stoplight and symbology to displays if a job is on track, off track or at risk.
Role:
Lead product designer
Team:
Justin Samuels Product Management, Mitesh Patel Lead Engineer
Strategy: Defining manufacturing milestones and date logic
Before any design or workflows could be defined we needed to build a strategy around tracking orders. As a company how does Fictiv define or classify phases in an order? To do this we examined the actual manufacturing process and talked to a lot of manufacturers. We then defined the following as common phases in the manufacturing process.
Sourcing and scheduling the order
Production phase
Quality/Inspection
Release order from Fictiv
Shipping an Order
Final delivery
Defining touchpoints and navigation.
As a internal user I need to have full visibility of the milestones so that I don’t have to spend time searching for it deep in the pages
The initial step involved pinpointing where the milestones should be displayed. Key user touchpoints included the jobs list page and the jobs detail page. This visibility was crucial, as internal users frequently manage multiple jobs simultaneously. Having the tracker accessible alongside their filtered jobs allows them to quickly assess whether any actions are necessary to keep projects on track.
Choosing the design component
After identifying the key touchpoints, the next step was to select a component that would effectively display the necessary criteria for users. We focused on three essential requirements:
A method for tracking progress
A responsive component that could fit within a table and adapt to the page width
An interactive component
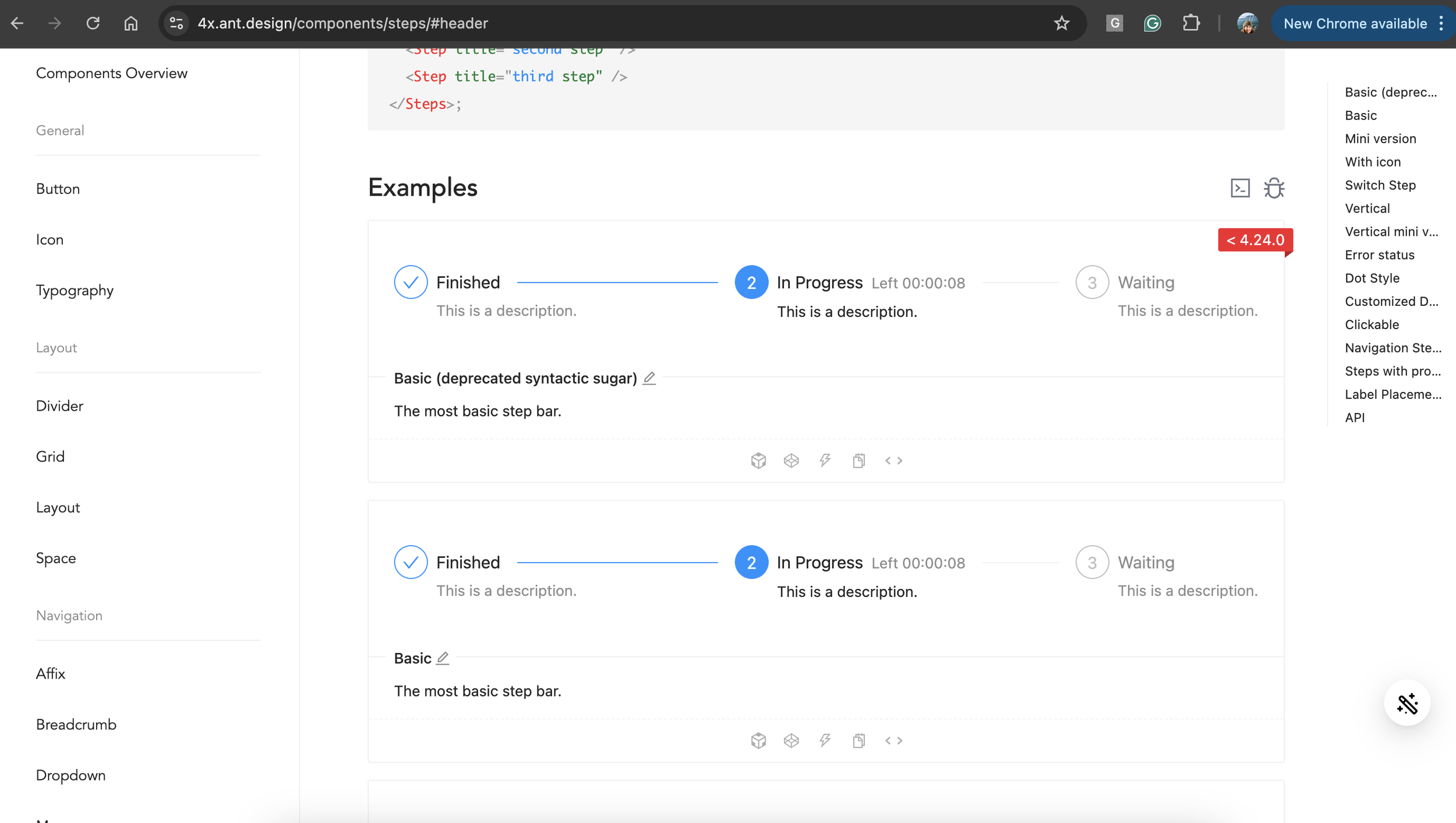
Fictiv’s component library is based on Ant Design, a React UI component system that can be customized to meet user needs. I explored this library to find a suitable option and ultimately chose the steps component. I then tested it in a code sandbox to better understand its parameters.
Mini tracker UI exploration
Abstracting the steps component
Once a component was selected, I knew it would work for the larger touch point in its default state. I decided to focus on designing for the table touchpoint first which is a very condense version of this component, with the plan to adapt that design for the full-page version later. I took the component and deleted all details except the circles and then fit it onto our job data table.
Giving visibility to the dates
As an internal user I need to be able to see all of the dates no matter where the milestones are displayed.
Since the component had been simplified to its smallest form, users still needed access to the dates. In the Ant Design steps component, it’s possible to add a hover interaction on each step that reveals a popover with custom information. I conducted several explorations to determine how the popover could effectively display date details.
Displaying status
As a internal user I need to detect if orders on track, off track, and at-risk and I need to see if there are failures on an order so that I can proactivley make decisions with the customer and the manufacturer and help orders stay on track.
Once the component was organized, I began exploring options for displaying status. I tested various variations, including symbols, flags, exclamation points, numbers, and dots. The combination of an "X" and a circle emerged as the most effective choice, as it resonated well with users across our four regions. Some other concepts proved difficult to read, while others were too abstract.